Facebox detects and identifies faces in photos. You can teach facebox with as little as one sample image.
This capability has a variety of utilities:
To learn more about what you can do with Facebox, visit the Machine Box blog.
The best way to get started with Facebox is to use it. We’ve put together a tutorial that walks you through teaching and recognizing faces.
Facebox makes it very easy to build rich experiences using just JavaScript and CSS:

In the above image, which a real tool available when you run facebox, the rectangles returned from the API are used to draw circles around each face allowing the user to interact with them. Learn more about how we did this.
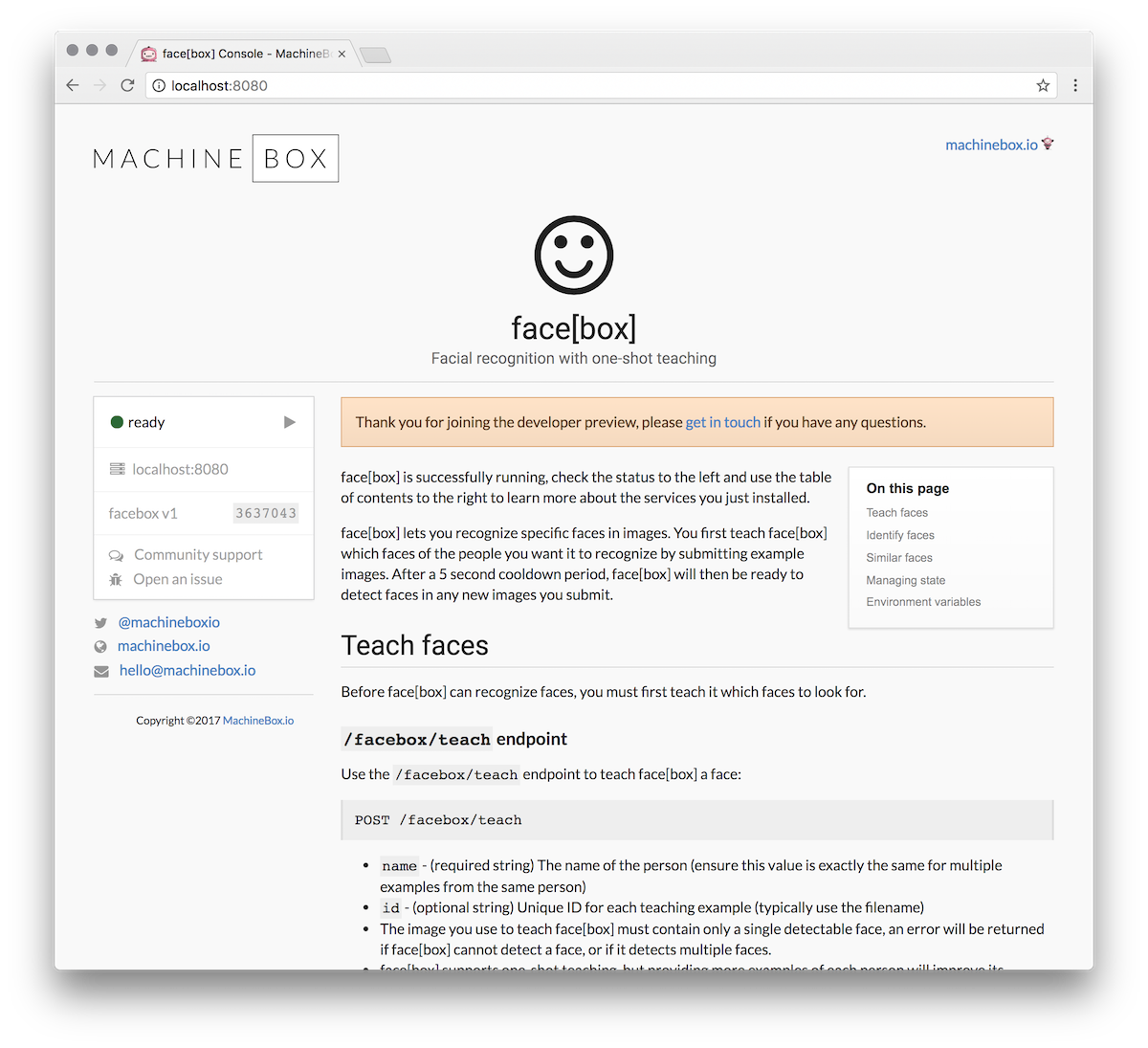
When you run Facebox, you’ll have access to an interactive administration console that includes everything you need to get going; API documentation, working code examples, interactive components, and more.